こんにちは、クラウドソリューション事業部の本田です。
WordPressを使ってサイトを作るというケースはよくあると思います。
ただただ構築するだけで良いなら、Amazon LightsailやEC2を使うだけで問題ないですが、セキュリティのことを考えるとSSLやWAFなんかも使いたい。
そうなると、SSL証明書の用意やCloudfrontの構築といった要素も必要になってきます。
今回は、少ない工数でAWS上でセキュアなWordPressサイトを構築するということをやっていきます。
AWSが作成をしていくれているWordPressのプラグイン、AWS for WordPressを使い、構築を行なっていきます。
AWS for WordPressとは
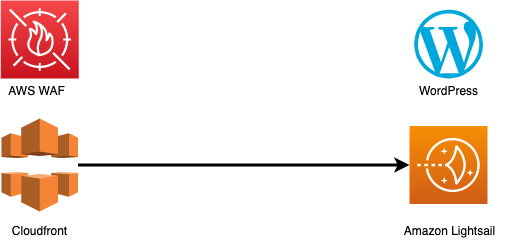
このプラグインは、AWS上でWordPressを構築する際に、WordPressWebサイト用に最適化したCloudfrontを構築し、配信を行えるプラグインになります。
https://docs.aws.amazon.com/ja_jp/AmazonCloudFront/latest/DeveloperGuide/WordPressPlugIn.html
一部作業が必要な箇所もありますが、ACMでの証明書取得も合わせて行なってくれます。プラグインを利用すると、Cloudformationのスタックが作成され、そちらでCloudfrontを構築していきます。
注意点
今回のプラグインでは、IAMユーザを作成しアクセスキーを使用します。ポリシーもこちらのプラグイン用に用意されてプラグインを利用するので、権限は最低限に絞られていますが、キーの管理には注意してください。
また本記事では、Lightsailを利用しますが、そちら詳細な構築方法などは記載しません。さらに独自ドメインを利用しますが、こちらは別途準備が必要となります。
それでは早速構築を行なっていきます。
1.IAMユーザの作成
まずはIAMユーザを作成します。名前などは任意で大丈夫です。
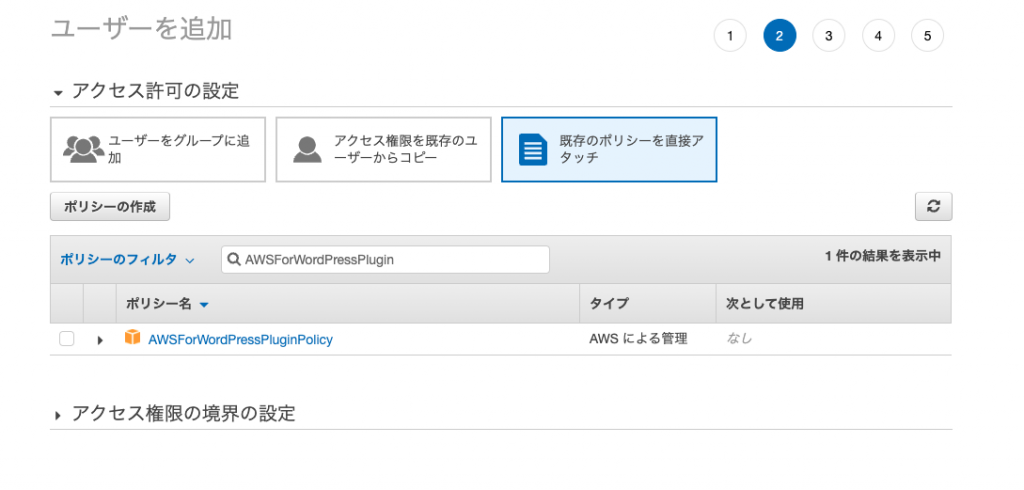
既存のポリシーとして、「AWSForWordPressPluginPolicy」を選択します。

アクセスキーとシークレットキーは後ほど使うので、メモしておいてください。
2.Lightsailの起動
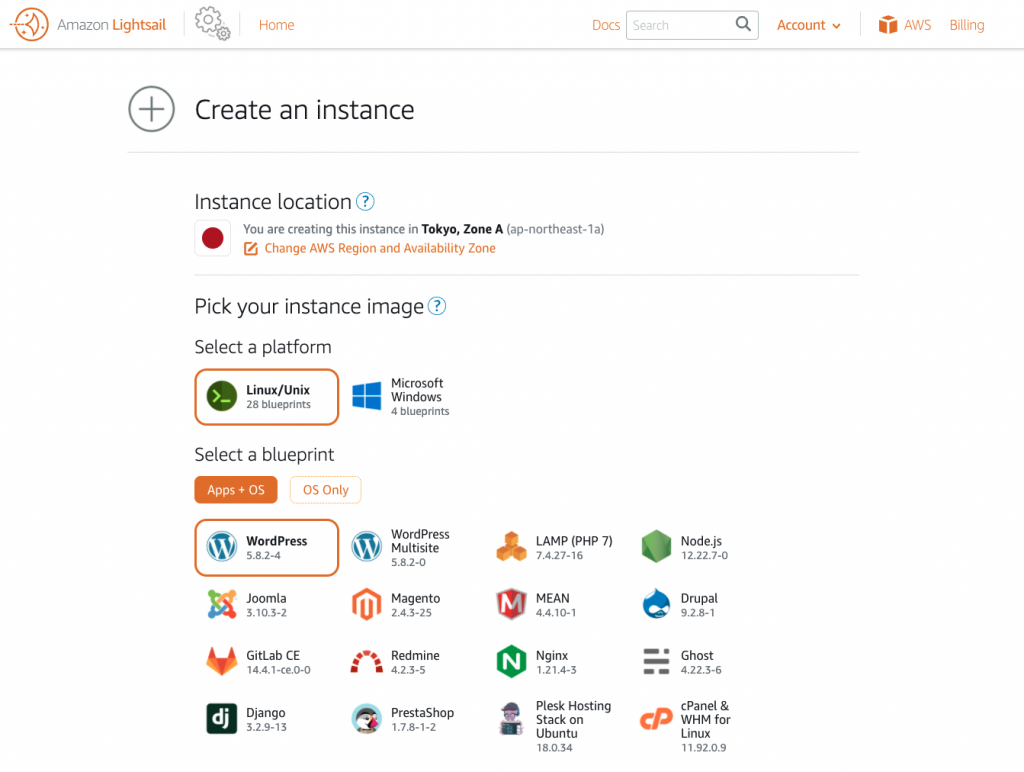
今回はLightsailで、WordPressのイメージを利用して作成します。
LAMPのイメージ、またはEC2を利用でも問題ありません。

EIPも必要となりますので、こちらも付与しておきます。
3.WordPressにログイン
割り当てたIPアドレスをアドレスバーに打ち込み、WordPressを表示させ
http://IPアドレス/wp-adminで管理画面にアクセスします。
初期のユーザは、ユーザー名:user、パスワードはLightsail上で確認できます。
sshした後に、bitnami_application_passwordのファイルに記載されています。
4.プラグインの設定
4-1.プラグインの有効化
WordPressにログインできたら、お待ちかねのプラグイン「AWS for WordPress」を設定していきます。
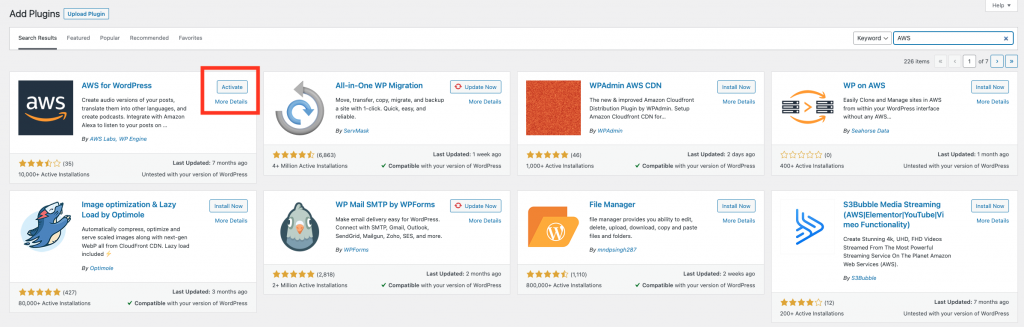
まずプラグインを有効化させます。WordPressイメージで起動した場合は、こちらのプラグインが初期インストールされていましたので、有効化から行います。

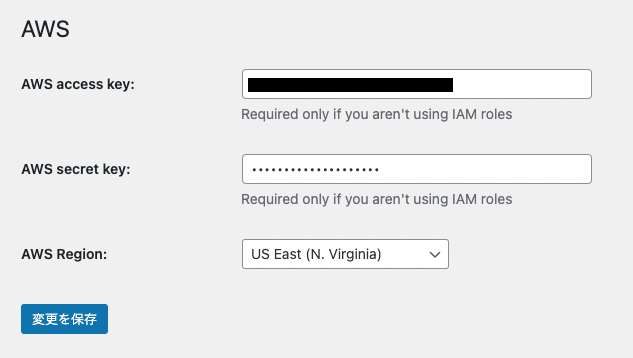
4-2.アクセキーの入力
プラグインのメニューからアクセスキーとシークレットキーを入力します。
リージョンは、どれを選んでも問題ありません。
こちらを保存すると、Cloudfrontのセットアップが始まります。

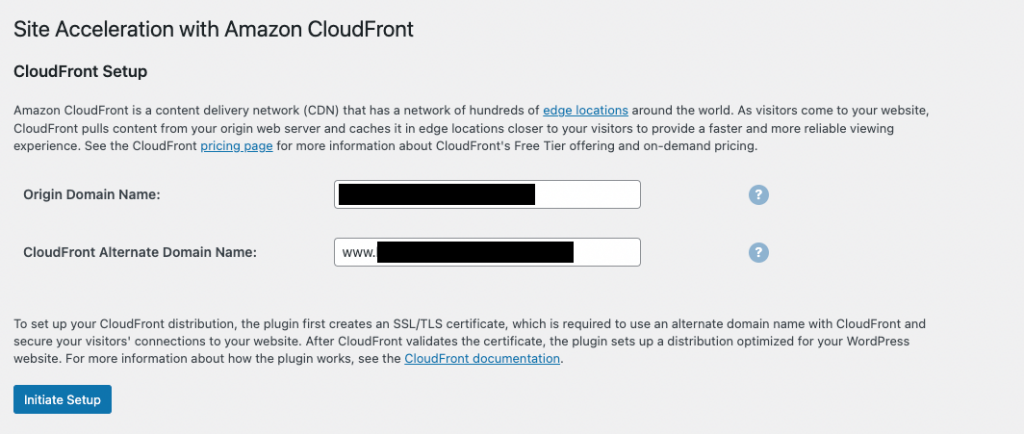
4-3.ドメインの入力
セットアップの第一段階として、利用するドメインを入力します。
Origin Domain Name:CloudfrontからLightsailにアクセスする際のドメイン
CloudFront Alternate Domain Name:実際にウェブから閲覧するドメイン
上記をそれぞれ入力します。

今回Alternate Domain Nameには、Origin Domain Nameにwwwをつけたものを利用します。セットアップのボタンを押すと、ACM用に設定するレコードの内容が表示されます。
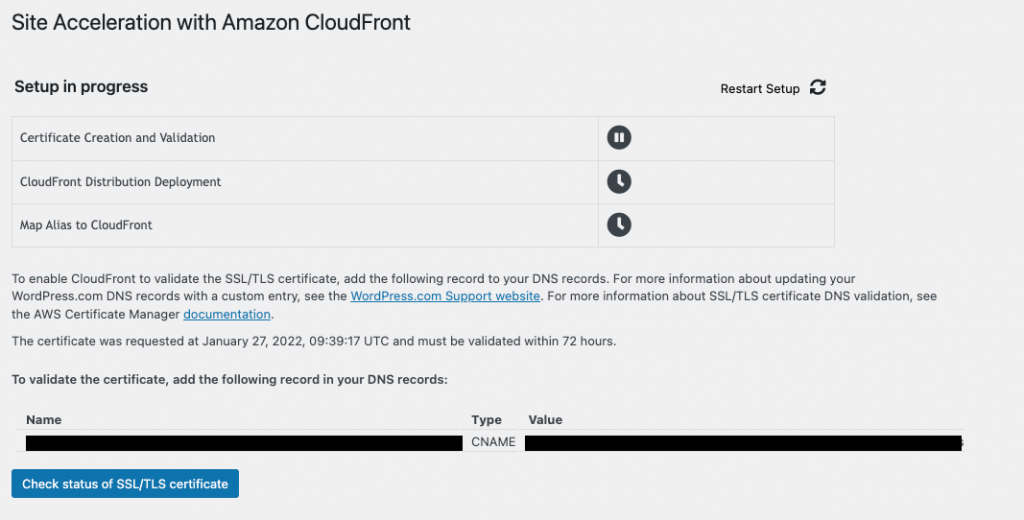
4-4.レコードの設定(ACM)
画面に表示された内容を、Route 53に設定し、チェックボタンを押します。
チェックが完了すると、ACMで証明書が発行されています。
またこの段階から、Cloudformationのスタックが作成され、Cloudfrontが作成されるので、しばらく待ちます。

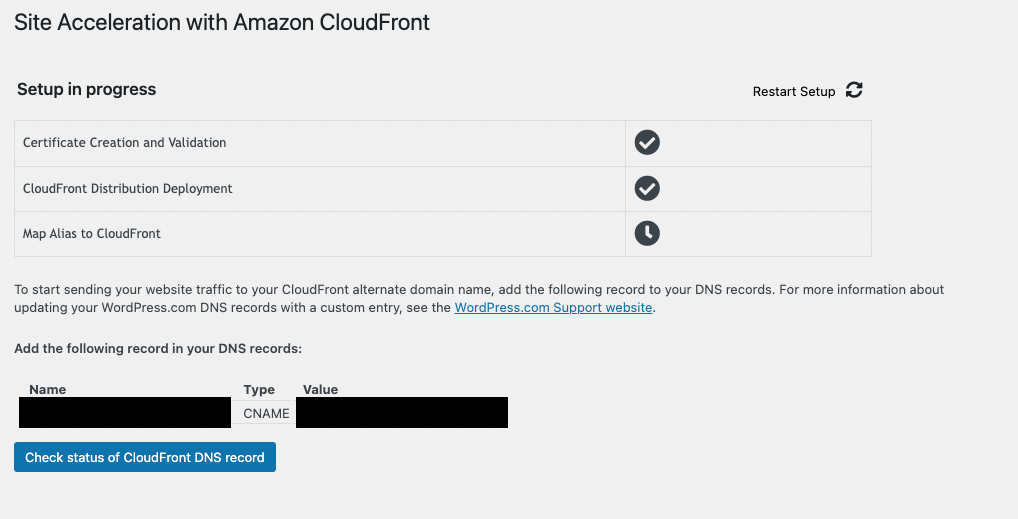
4-5.レコードの設定(Cloudfront)
Cloudfrontの作成が完了すると、次にAlternate Domain Name用のレコードが表示されますので、こちらもRoute 53で登録しますが、Cloudfront側の設定やサーバ側の設定があるので、表示されるレコードをメモしておきます。

5.Cloudfront設定
このままでは、httpsでの表示でサイト崩れてしまったり、WAFが設定されていない、Lightsailに直接アクセスできてしまうので、その辺の設定を行っていきます。
5-1.オリジンとのプロトコル設定
今回オリジンとの通信はhttpで行うので、「http」のみに変更します。
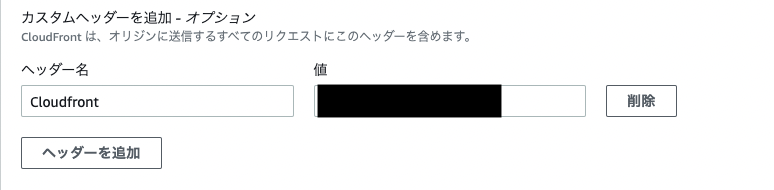
5-2.カスタムヘッダーの追加
オリジンへのアクセスは、Cloudfront経由のみとしたいのでCloudfront側でカスタムヘッダーを追加し、オリジン側でヘッダーがついているのみアクセスを許可する設定を行います。
ヘッダー名:Cloudfront
値:xxxxxx
のようなヘッダーを追加しておきます。値はランダムな値を入れてます。

5-3.AWS WAFの追加
別途作成が必要ですが、AWS WAFを追加します。
セキュリティ面での意味もありますが、WAFのIPアドレスのホワイトリストを作成することで、サイト公開前のアクセス制限の用途でも使えます。
6.サーバ設定
サーバ側(apache、WordPress)の設定を行います。
環境毎で異なったりするので、こちら参考程度で大丈夫です。
6-1.wp-config.php
今回Cloudfrontとオリジンの間はhttpで通信をしていますが
ブラウザの表示はhttpsなので、WordPressにはhttpsで通信しているということを認識させる必要があります。ということで、wp-config.phpに以下の記述を行います。
1$_SERVER['HTTPS'] = 'on';
2$_ENV['HTTPS'] = 'on';6-2.homeとsiteurlをhttpsに変更
WordPress管理画面 > 一般から設定できるhomeとsiteurlをhttpsに変更します。
6-3.Cloudfrontからアクセスのみを許可する
.htaccessにCloudfrontからのアクセスのみを許可する設定を追記します。Cloudfrontで設定したカスタムヘッダーを利用します。
1SetEnvIf Cloudfront "true" CDNValid
2Order Deny,Allow
3Deny from all
4Allow from env=CDNValid上記設定が完了したら、4-5.で控えたレコード設定を、Route 53で行います。
表示が正常に行えたら、こちらで設定は完了です。
最後に
ここまで書いておいてではありますが、サイトが頻繁に更新するような運用であればキャッシュの削除をどうするか考える必要があります。キャッシュの時間かなり短くするか、削除用のプラグインを使うかな色々と模索していく必要があります。
ただ、管理画面などの個別ページに対してキャッシュ設定を行う必要があるものに対して最適なルールを用意してくれる今回のプラグインは設定を容易してくれるメリットがあります。
サイトの運用方法にはよりますが、セキュアなWordPressの構築の参考になればと思います。