Webサイト構築事業部の西村です
今回は、最近有名になりつつある Svelte というJavaScript Frameworkの簡単な紹介と使ってみた感想を紹介いたします
目次
Svelteとは?
Svelteは簡単にいうとDOMを効率よく更新できるjsファイルを生成できるコンパイラとなっています
生成したjsファイルがDOMを効率よく更新できるためReactやVue.jsで利用されているVirtual DOM(仮想DOM)がないという特徴となっています
https://svelte.dev/blog/virtual-dom-is-pure-overhead
また、ReactやVue.jsと比較すると少ないコードで記述ができることも1つの特徴となっています
https://svelte.dev/blog/write-less-code
始めてみる
Svelteの公式ブログに新規開発者に向けた記事(https://svelte.dev/blog/svelte-for-new-developers)があります
その記事ではnode.jsのインストールから書かれているため初心者でも始めやすいかと思われます
今回はプロジェクトの作成から始めたいと思います
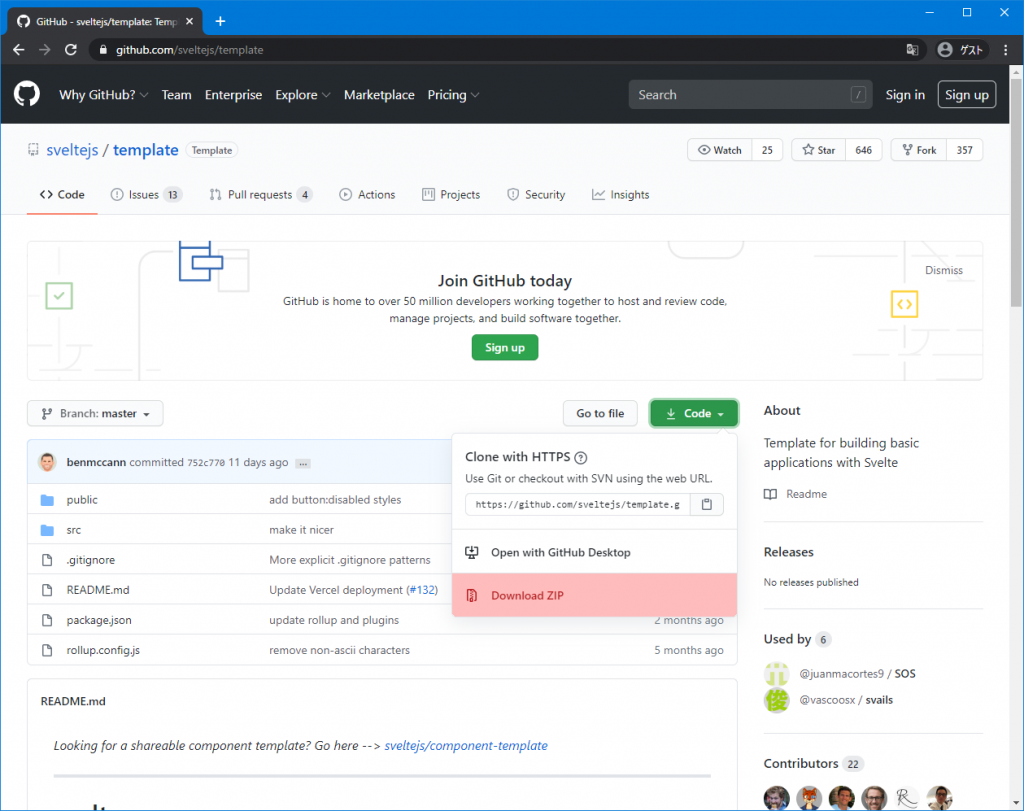
まずGithubのtemplateリポジトリ(https://github.com/sveltejs/template)をダウンロードします
degitが導入されている方はそちらを用いてダウンロードされても問題ございません
1npx degit sveltejs/template svelte-appdegitが導入されていない方は画像で赤くなっているボタンを押すとzipファイルとしてダウンロードできるため、ダウンロードし任意の場所に展開することで同じものを用意できます

展開した(degitでダウンロードした)テンプレートのディレクトリをターミナルで開き下記コマンドを実行します
1npm install
2npm run devするとアプリがhttp://localhost:5000で起動し、ページを開くとHello Worldが表示されるかと思います

実際のコードは src/app.js と src/App.svelte に書かれておりこちらを変更することでページの内容が更新されます
フェードインを実装してみる
画面をフェードインで表示するようなアニメーションを追加していきます
まずは src/App.svelte を開きます
そして、fadeのtransitionをインポートします
1<script>
2 import { fade } from 'svelte/transition'
3 export let name;
4</script>そしてそれを実行したい部分にtransition:fadeを追加します(今回はmainタグに追加します)
1<main transition:fade>
2 <h1>Hello {name}!</h1>
3 <p>Visit the <a href="https://svelte.dev/tutorial">Svelte tutorial</a> to learn how to build Svelte apps.</p>
4</main>これでフェードインの実装は完了ですが、実際に動作させるためには表示を切り替える必要があります
表示を切り替える最も簡単な方法は {#if 式} {/if} でタグを挟むこととなっています
1<script>
2 import { fade } from 'svelte/transition'
3 export let name;
4
5 let isVisible = false;
6</script>
7
8{#if isVisible}
9<main transition:fade>
10 <h1>Hello {name}!</h1>
11 <p>Visit the <a href="https://svelte.dev/tutorial">Svelte tutorial</a> to learn how to build Svelte apps.</p>
12</main>
13{/if}この段階でisVisibleはfalseを指定しているため画面の表示はなくなります
ですのでこのisVisibleを変更することによりフェードインで表示されるようになります
今回は画面表示時に切り替えてみようと思います
ライフサイクルの中でonMountとというものがあるためこちらを利用してtrueに切り替えます
1<script>
2 import { onMount } from 'svelte';
3 import { fade } from 'svelte/transition'
4 export let name;
5
6 let isVisible = false;
7
8 onMount(() => {
9 isVisible = true;
10 });
11</script>
12
13{#if isVisible}
14<main transition:fade>
15 <h1>Hello {name}!</h1>
16 <p>Visit the <a href="https://svelte.dev/tutorial">Svelte tutorial</a> to learn how to build Svelte apps.</p>
17</main>
18{/if}ここまでが正常に実装できているとページを表示した際にフェードインで表示されるようになります
fadeの他にもscaleやslide等様々あります
https://svelte.dev/docs#svelte_transition
私の所感
アニメーション等が容易に実装できることはすごい便利だと感じた半面、既存のライブラリがまだ少ないため既存のライブラリがどこまで利用できるかが未知数であると言わざるをえません。(例えばBootstarp)
また日本語での解説記事もまだ多くないため情報源は英語などの外国語の記事が多くなるかと思われます
そのような記事を上手く読まないといけないのが大変な点だとも感じました
また、記述はVue.jsに似ている部分もあるためいままで開発で利用していた場合は始めやすいのかなと感じました
※これは私の所感なので実際の感じ方には個人差があります
最後に
少しでも気になった方は試してみるといいかもしれません
Node.jsのダウンロードが面倒や、テンプレートをダウンロードするのが面倒という場合は、Webページ上で試すこともできる(https://svelte.dev/repl)のでそちらで試してみてはいかがでしょうか?
ここまで読んでいただきありがとうございました

