私の場合、これまでは、まずHTMLコードをコピーしてCSSファイルに張りつけ、そしてそのコードの中から必要なセレクタを残していくという作業を行っていました。
この方法が、タイピングに自信のない私ににはピッタリで、かつタイプミスによってスタイルが効かないなどのトラブルも起こりにくい方法だと思っていたのですが、もっといい方法を見つけました。
知っている方も多いかもしれませんが、便利なのでご紹介。

使い方は簡単で、
Step1: まずは、HTMLのコードをまるごとテキストエリアに貼付けます。

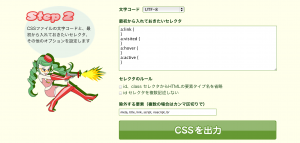
Step2: つぎに、文字コードや、あらかじめ除外しておきたい要素などを設定して、「CSSを出力」ボタンを押すだけ。

Step3: あとは、出力されたコードをありがたくコピーさせていただきます。

CSSファイルに貼付けたあとは、Zen-codingなどで楽しくマークアップしちゃいましょう。
作業効率アップ間違いなしの「CSS Selector Generator」。ホントお世話になってます。

