こんにちは。Webサイト構築事業部のデザイナー河野です。
ここ最近、クラウド事業部の皆さんにすっかりブログ更新を頼りっきりになってしまっていました。
ニュースを見れば胸の痛むことばかりのこの頃。
こんな中でも目の前にやるべき仕事があり、日常生活が送れることに感謝しつつ、
自分にできることをできる限りまでやって、前を向いていきたい所存です。
目次
弊社の使っているデザインツールについて
さてさて、今回はデザインツールについてお話をしたいと思います。
今更ですが、今年の始めから弊社デザインチームも(私の気まぐれな一声で)Figma(フィグマ)の導入を始めました!

「Figmaとは何や?」というのは詳しくは割愛させていただきます。
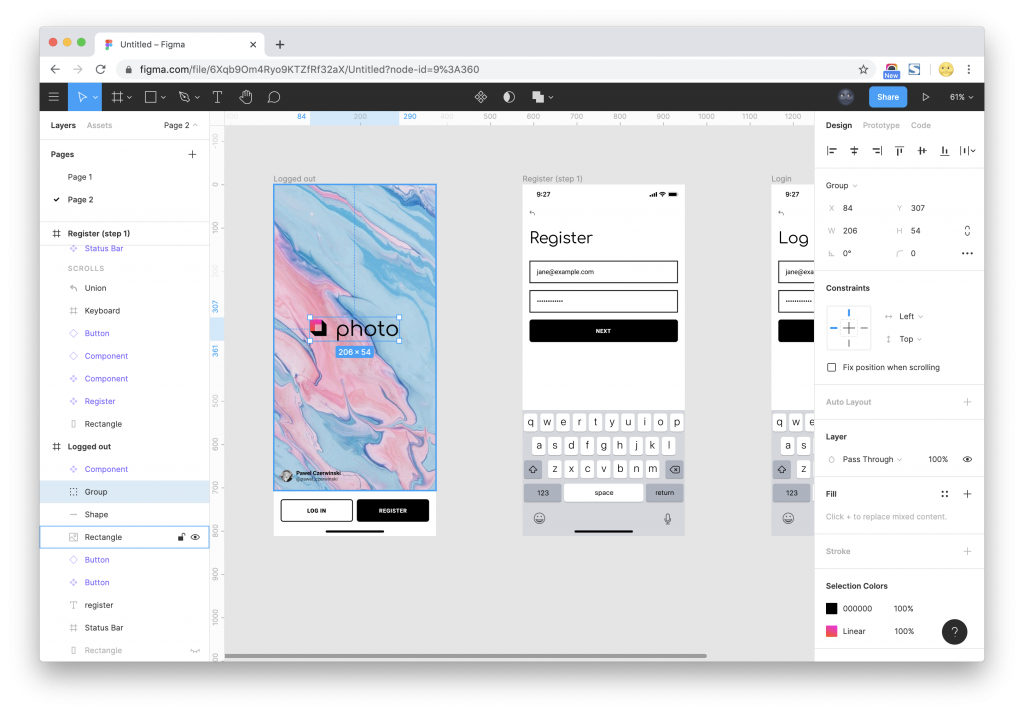
一言で言うとUIデザインやワイヤーフレーム作成に特化したデザインツールになります。
使い始めた瞬間、私はとっても後悔しました。。。
なぜもっとはやく導入しなかったのか!!!と。
結論から言いますと、メリット&メリットのオンパレードだったのです。
感覚値的には生産性が2,3倍ほどアップしたように感じます。
今まで利用していたツールについて

弊社はデザインツールは長らくSketchを愛用していました。
プロトタイプの作成・確認は主にProttを活用。
もちろんこの2つはツールとして非常に優れており、素晴らしいサービスであることに変わりないのですが、
Figmaを導入したことにより目に見えて業務のストレスがなくなり、生産性が爆上がりしてしまいました。
Figmaのメリットを3つご紹介します
感度の高い方々は当然ご存知だとは思うので今更感満載ですが、
改めて気づきとして3つのメリットを今回ご紹介させていただきます。
ブラウザでの閲覧・利用が可能

最大のメリットの1つです。
通常、あらゆるツールはそのアプリをインストールしていないと、まずデータを開けないのが一般的です。
Figmaはブラウザ上で閲覧、編集までできます。
非デザイナー職のディレクターや営業窓口の方、お客様でも、どなたでもURL一つで簡単にプロトタイプの共有ができます。
Googleスプレッドシート等と同様、招待制にもできるのでセキュリティ面でも安心!
また編集権限も人によって割り振りできるので、誤ってデータをめちゃくちゃにされる危険性もありません。
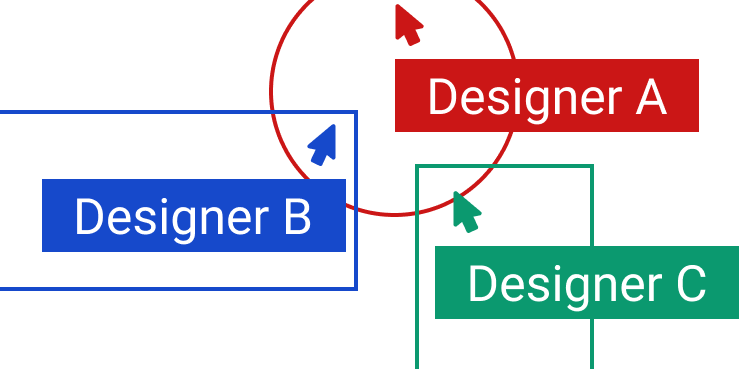
同時に1つのワークスペースで、複数人で編集ができる

最大のメリットその2です!
上記でURL一つで共有できると紹介しましたがそれだけじゃないのがFigma。
リアルタイムで編集できるんです。
お客様とお打ち合わせ中に、
「このボタン、こっちに移動できませんか?」「ここ、もう少し色を明るくしてほしいんだけど…」
という小さい要望がその場で出ること、あるじゃないですか?ありますよね。
そんな時、今までだったら以下の工程が必要でした。
①プロジェクトマネージャーやディレクターが議事録修正指示を書く
②デザイナーに共有する
③確認して修正反映→プロトタイプに仕上げて提出
④やっとお客様承認
・・・煩わしいですね。おそらく上記のフローだけ長い場合は2-3日を要するケースもあります。
figmaはブラウザ上でリアルタイムで編集し、その場ですぐにお見せできるので、デザインのゴールへの道が一気に短縮できます。
ちなみに、タイムラインで詳細に追えるバックアップ機能もあるので、やっぱり戻そう!という状況になっても大丈夫です。
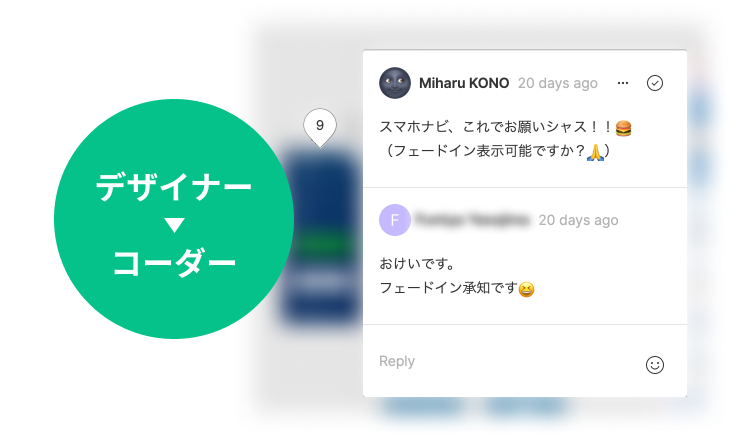
コメント機能で各職種の担当者とのコミュニケーションがスムーズに!

これはfigmaアカウント保持者のみの機能ではあるのですが
ワークスペースの任意のポイントにコメントが追加できます。
フィードバックを記載したり、コーディング担当の方に動きについてお願いしたり、とっても便利。
特にこのご時世、リモートワークを導入しているところも多いと思いますが、業務のコミュニケーションが円滑にとれるかはかなり重要なポイントですよね。有料版ではSlackとの連携も可能です。

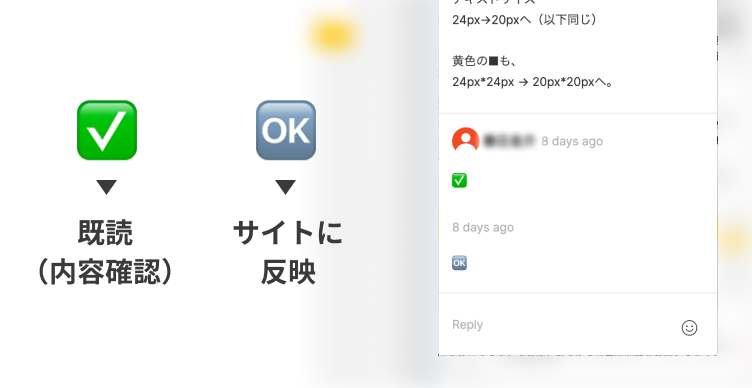
リプライ機能付きなので対応後の進捗共有やリアクションも取れます。
(弊社コーディング担当のカスガさんは①既読(確認済み)→②サイトに反映、で二段階コメントをくれました。超有効活用されている…!全国のコーダーさん、真似してくださいね!)
利用者の環境・職種を選ばないからこそ、優れたデザインツール
こんなにゴリッゴリに褒めちゃってますが、制作サイドのオペレーションのみの観点で言ってみれば、
使い心地・機能、UI等はSketchやAdobeXDとほぼ同等です。
(ショートカットキーもほぼ同じ!)
むしろ私は個人的にSketchの方が肌に合っていたりします(笑)。
他の職種でもそうですが、とある業務を遂行する上でいくつかの技術・手法を取捨選択する機会があると思います。
そんな時に、自分以外の制作パートナー、そしてお客様から見て効率的な選択なのかどうか?の観点で選ぶのが重要なのだと思います。
レッツFigma!
また、無料であり使用マシン・ブラウザも選びませんので、ぜひこの機会に非デザイン職、非IT業種の方にこそ使っていただきたいと強く感じました。
今までわざわざデザイナーに依頼していたものが、簡単なワイヤーやページなら自分でサクサク作れてしまうことにきっと驚くはず。
こんなことを言ったら我々の仕事がなくなってしまいますが(笑)。
チーム単位で仕事の可能性を広げるからこそ、非常に優れたサービスと言えるのではないでしょうか。
皆様もぜひお試しあれー!
そして現在、社員の半数以上がリモートワークを実施しているシーズですが、
このように状況に応じた最新のツール・環境を用意し変わらないクオリティで対応しております。
お気軽にご相談くださいませ!