こんにちは、西山です。
最近、AWS認定ソリューションアーキテクト プロフェッショナルを取得しました!
既に合格したメンバー達が「やってやろうぜ」って雰囲気で挑戦していたのを見て、影響を受けました。人生やったもん勝ちです。
ただ、やはり触って使って身に付けるが基本です。
試験受かっただけのテスト野郎にならないように、今後も手を動かすのを意識して進んでいきます。
今回はAmazon S3で静的なサイトを公開した後に、サイトをhttpsに対応する方法を説明してまいります。
この記事の対象者
- AWSのサービスを使い始めたばかり
- Amazon S3で静的サイトを公開して、次に何か挑戦しようと考えている
- httpのサイトをhttpsにしたい
目次
1. 【ACMを使い証明書を取得する】
ACM は AWS Certificate Manager の略です。
SSL/TLS 証明書を管理し、AWSのサイトに簡単に設定する事ができます。
ちなみに、サービス名の英語3文字の略語は、正式名称で覚えた方が混乱せず各AWSのサービス内容を把握できるのでおすすめです。
それでは、ACMの設定に進んでまいりましょう。
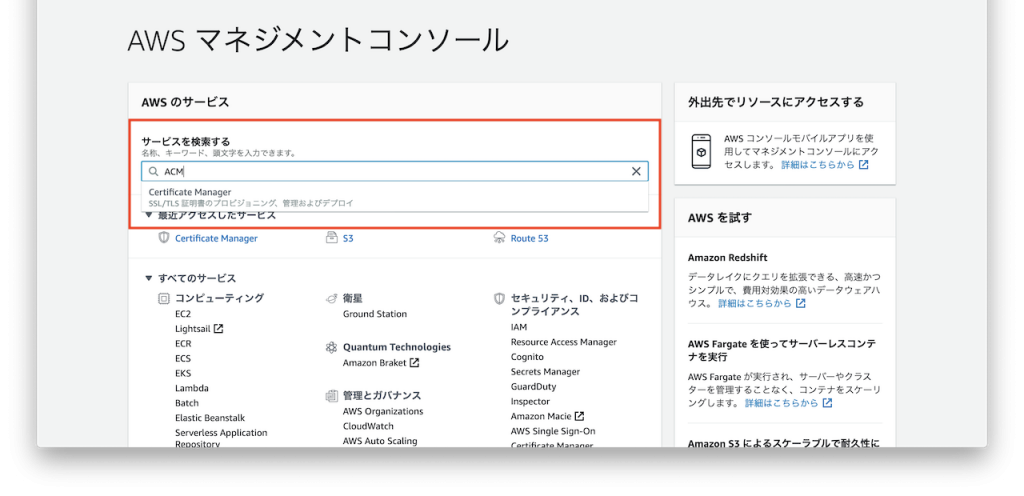
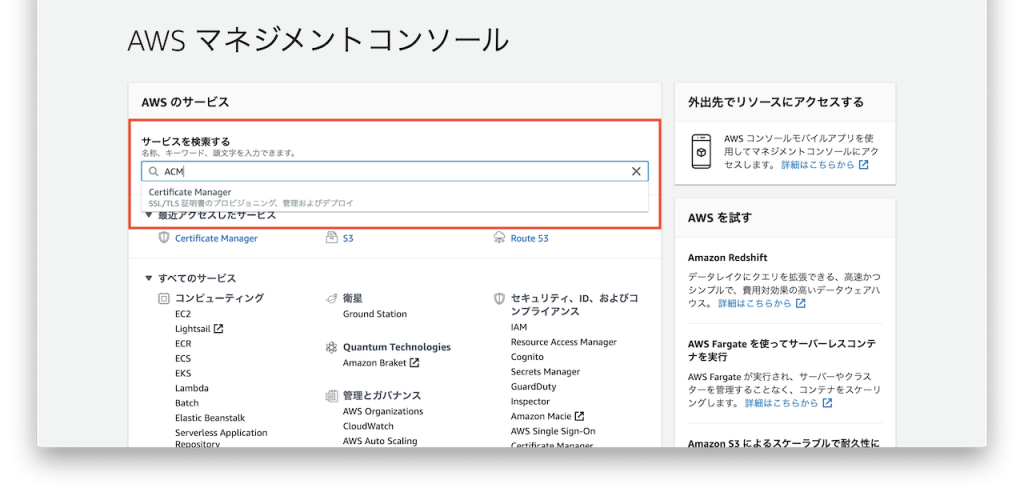
まずはAWS マネジメントコンソールでACMの画面を開きます。
「ACM」と入力すれば「Certificate Manager」と表示されますので選択します。

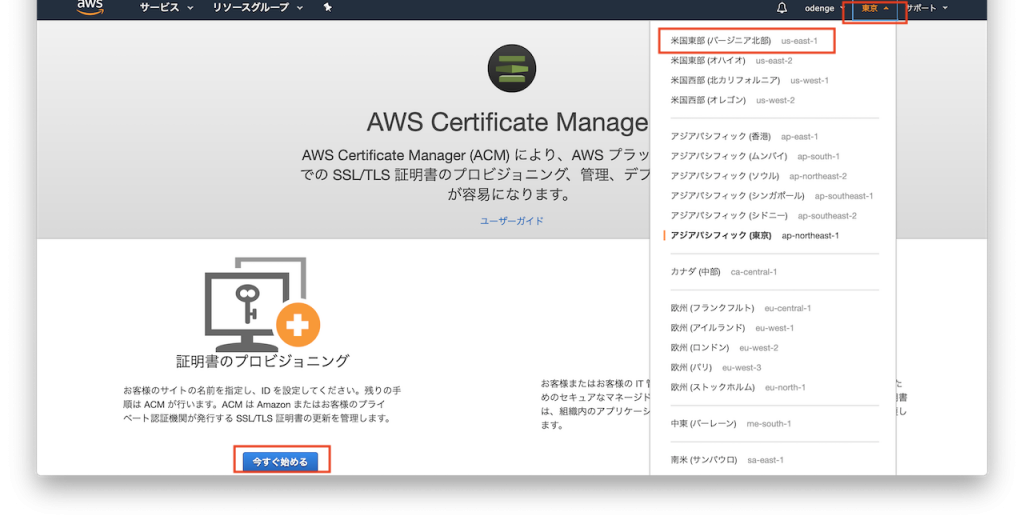
AWS Certificate Manager の画面が開きましたら
まず最初に行う事があります。

注意点
画面右上のリージョン選択で
「米国東部 (バージニア北部) us-east-1」を選択してください。
今回はCloudFrontにACMで作成した証明書を関連付ける為です。
その後で、「証明書のプロビジョニング」より「今すぐ始める」をクリックして設定を開始します。
補足
Amazon CloudFront で ACM 証明書を使用するには、米国東部(バージニア北部) リージョンで証明書をリクエストまたはインポートする必要があります。CloudFront ディストリビューションに関連づけられたこのリージョンの ACM 証明書は、このディストリビューションに設定されたすべての地域に分配されます。
順番に設定を進めてまいります。
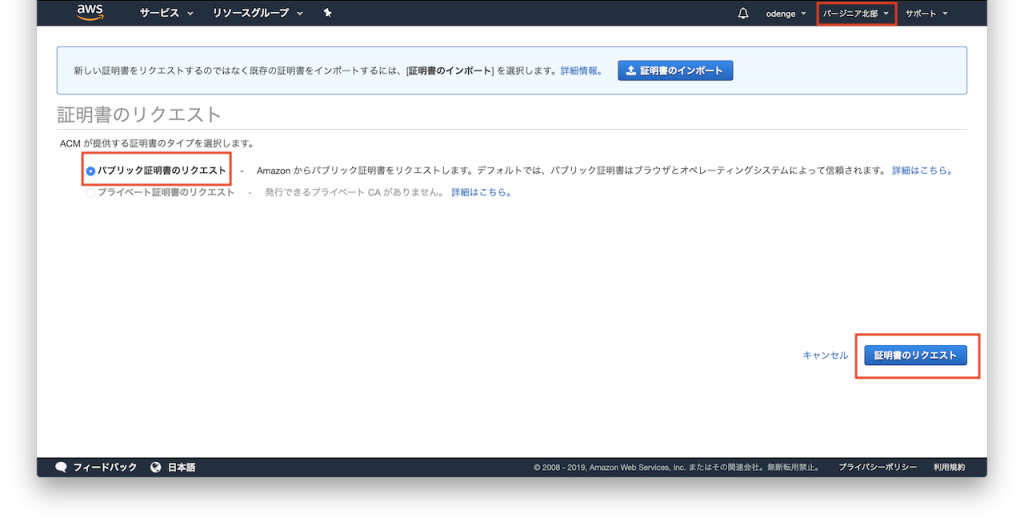
「パブリック証明書のリクエスト」を選択し「証明書のリクエスト」をクリック

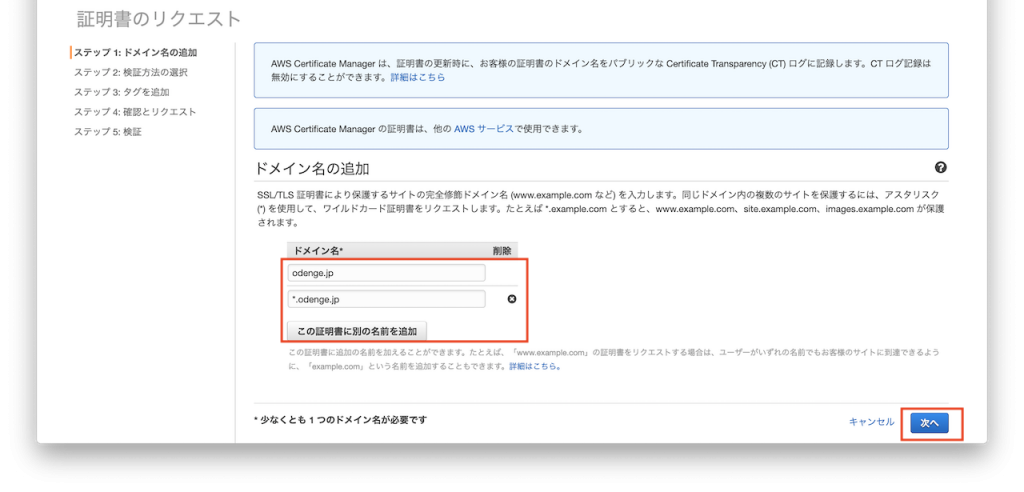
ドメイン名の追加の入力箇所に来ました。
今回は静的なサイト http://odenge.jp/ をhttpsに対応する例で説明します。
ドメイン名は下記の2つを設定します。
odenge.jp
- .odenge.jp
※「*.odenge.jp」を設定したのは、今後、test.odenge.jp や sample.odenge.jp などでもhttps対応を考慮する為です。
注意点
「*.odenge.jp」だけでは、「odenge.jp」の設定は反映されないので
「odenge.jp」も記載してください。

以前は「Eメールの検証」のみだったとの事ですが
「Amazon Route 53」を使いAmazon S3で静的サイトをホスティングしている場合には
簡単に行う事ができる「DNSの検証を」選択します。

補足
DNS検証はAmazon Route 53 でなくても行うことは可能です。
ここは特に何も入力しなくても大丈夫ですので
そのまま「確認」をクリック

確認し「確定とリクエスト」をクリック

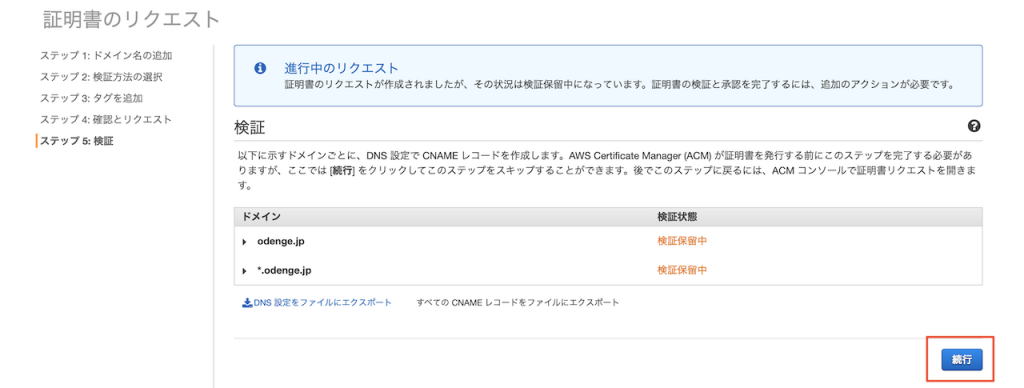
「検証保留中」と表示されますが、そのまま「続行」ボタンを押します。

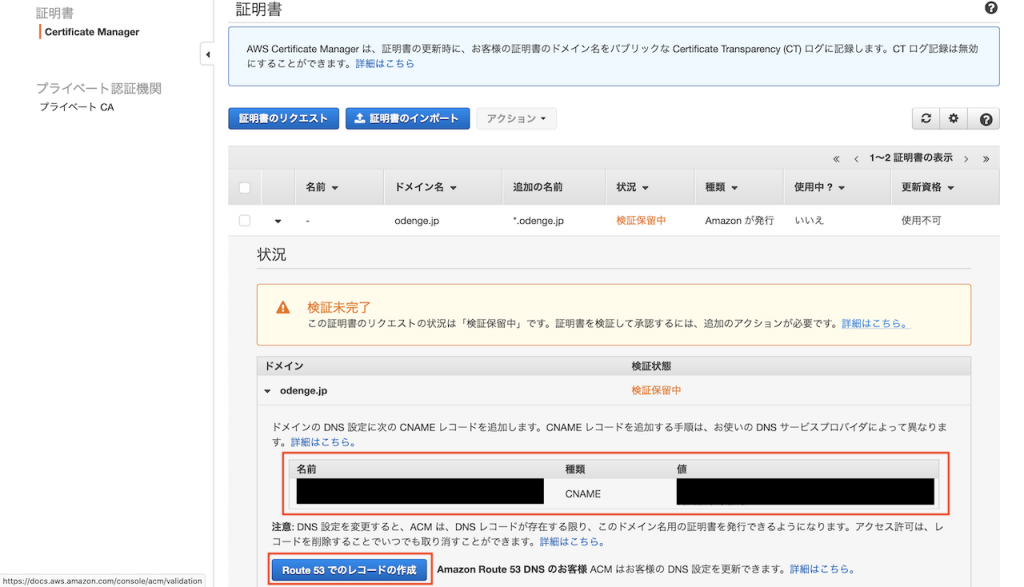
「状況」の「ドメイン」の箇所を開くと
「Route 53でのレコードの作成」ボタンが表示されますのでクリック

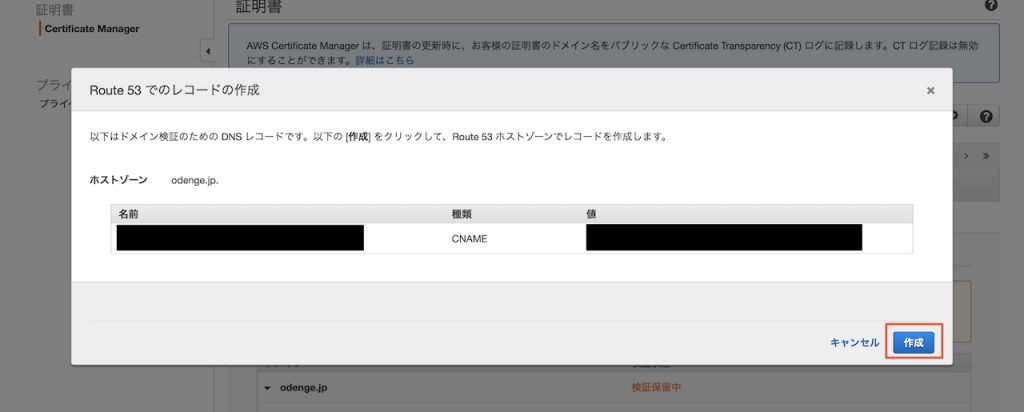
下記の情報でAmazon Route 53 にACM設定の為のレコードが追加されます。
「作成」をクリックします。

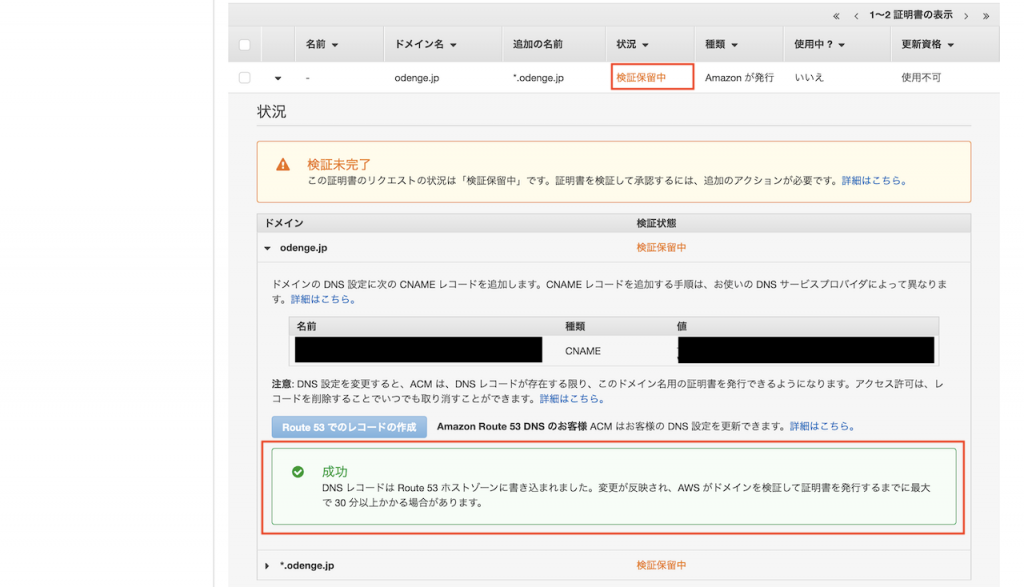
「検証保留中」とまだ表示されていますが
DNSレコードの追加は成功しました。

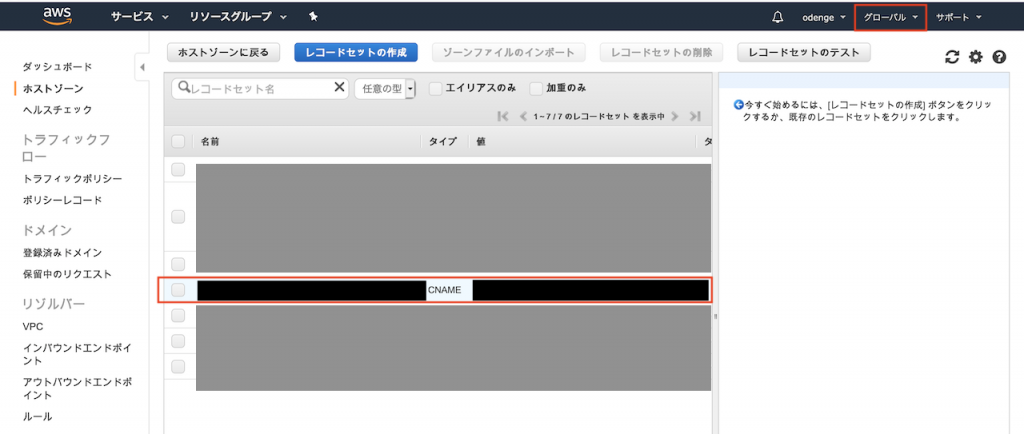
「Amazon Route 53」で追加されたレコードを確認します。
「Amazon Route 53」では右上のリージョンは「グローバル」になります。

再度、「ACM」で右上のリージョンが「米国東部 (バージニア北部) us-east-1」を選択します。
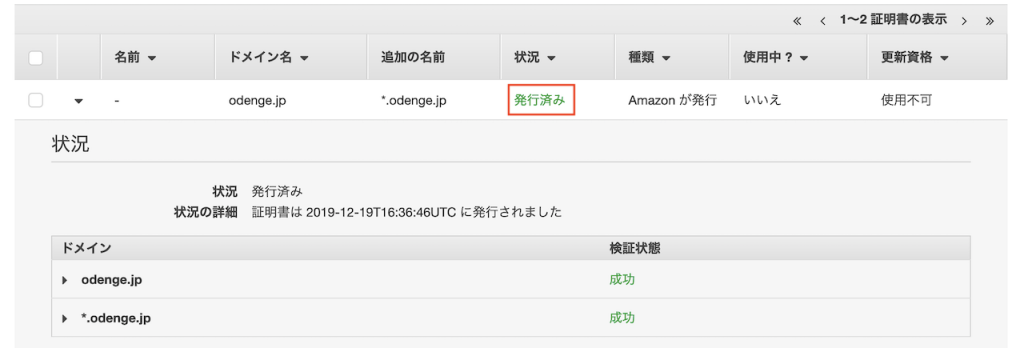
少しだけ待つと「状況」が発行済みとなり証明書が発行されました。
私の場合は数分でしたが、最大で30分以上かかる場合もあるとの事でお待ちください。

これでACMで証明書の取得を行う事ができました。
2. 【CloudFrontに証明書を設定する】
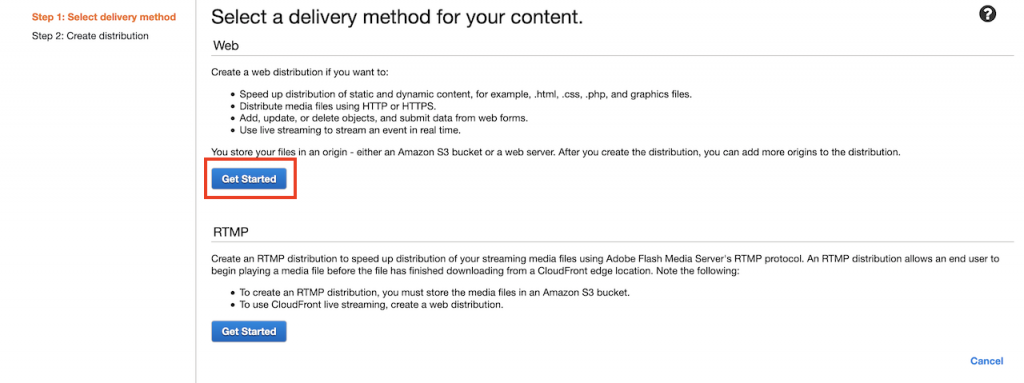
CloudFrontの画面に行き、右上のリージョンは「グローバル」しかないのでそのまま設定を進んで行き、「Web」の方の「Get Started」をクリック

補足
Q: ACM 証明書は、どの AWS のサービスで使えますか? パブリックとプライベートの ACM 証明書は、以下の AWS のサービスで使えます。• Elastic Load Balancing
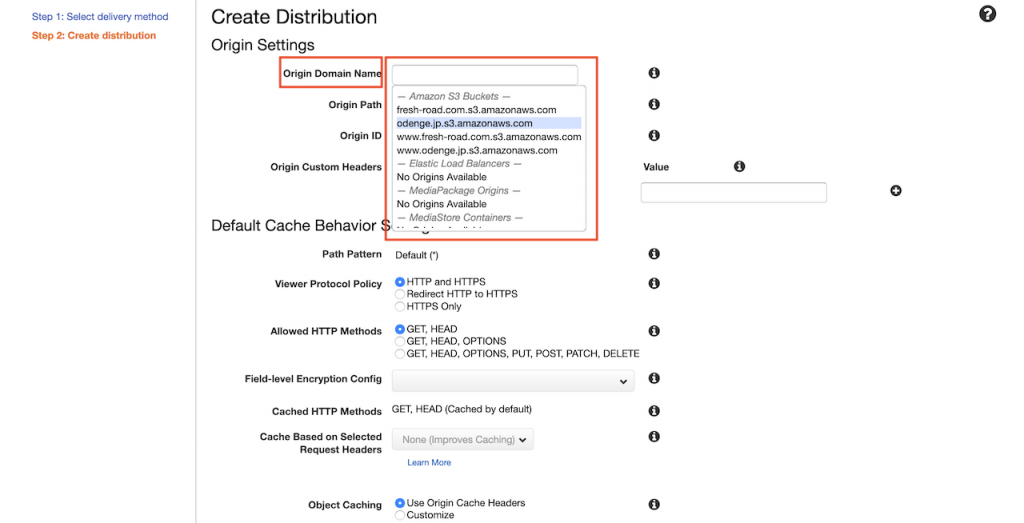
「Origin Domain Name」の箇所、手動で入力が必要かと思いましたが
空白にするとプルダウンメニューから選択できるようになり、静的サイトを公開しているAmazon S3を選択します。

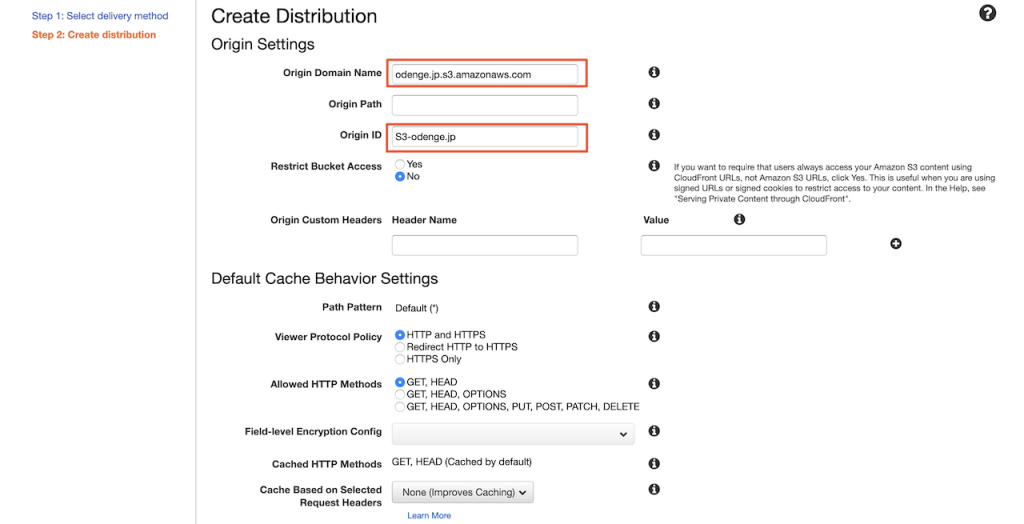
「Origin Domain Name」と「Origin ID」が自動入力されます。
その他の項目は初期設定のままで下の項目に進みます。

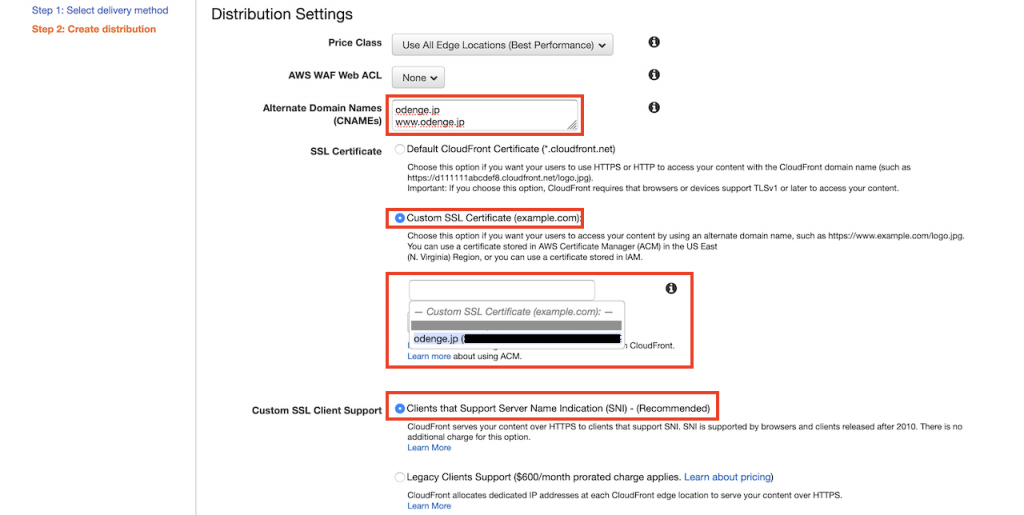
「Alternate Domain Names」に設定するドメインを記載しました。
(www付きでもアクセスできるようにwww付きのドメインも記載しました)
「Custom SSL Certificate」を選択し
先ほどACMで作成した内容がプルダウンメニューで選択できるので選択します。

注意点
「Custom SSL Client Support」は
「Clients that Support Server Name Indication(SNI)」を選択します。
※下の項目を選択すると「$600 / month」と金額がかかってしまいます。
上記に記載した箇所以外は初期設定のまま作成すると
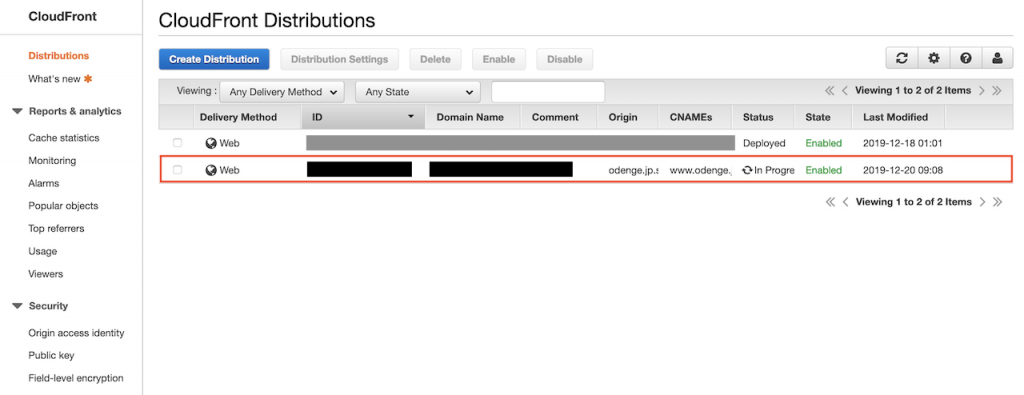
下記の画面のように追加された状態となります。

注意点
作成完了まで30分近くかかりました。結構時間がかかった印象ですので気長に待ちます。「Status」が「Deployed」になれば完成です。
「CloudFront」が「Deployed」になった後
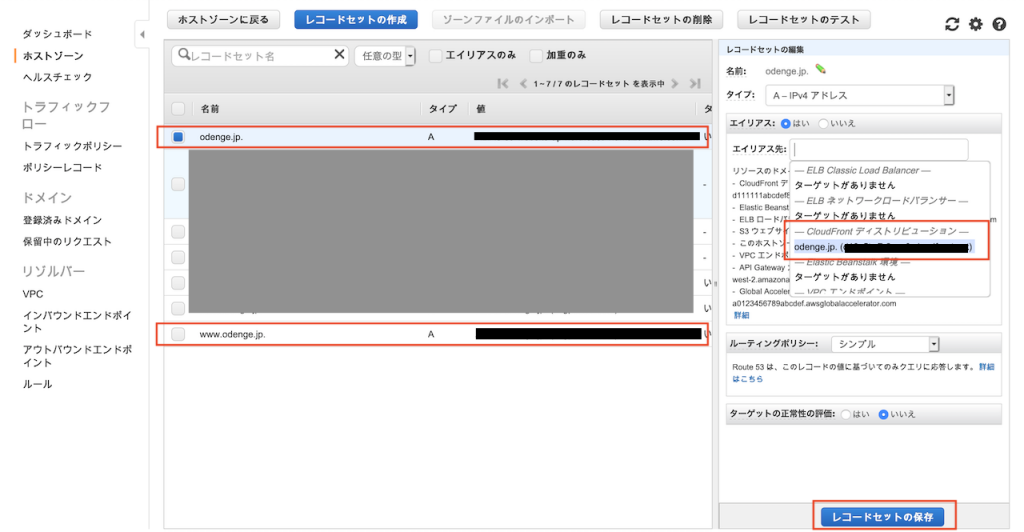
「Amazon Route 53」に行き
レコードのタイプ「A」に設定されている「エイリアス先」を「CloudFrontディストリビューション」で作成した内容を選択し、「レコードセットの保存」をクリック

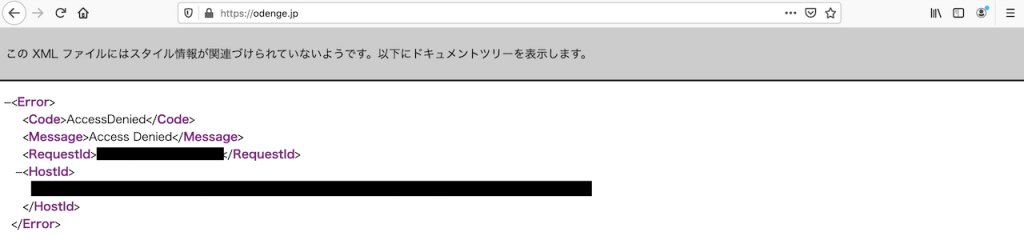
これで https://odenge.jp/ にアクセスすれば完成と考えていましたがエラーが起こりページが表示されませんでした。

「CloudFront」の設定を修正します。
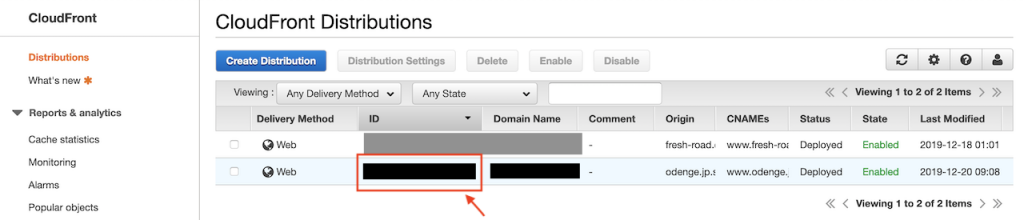
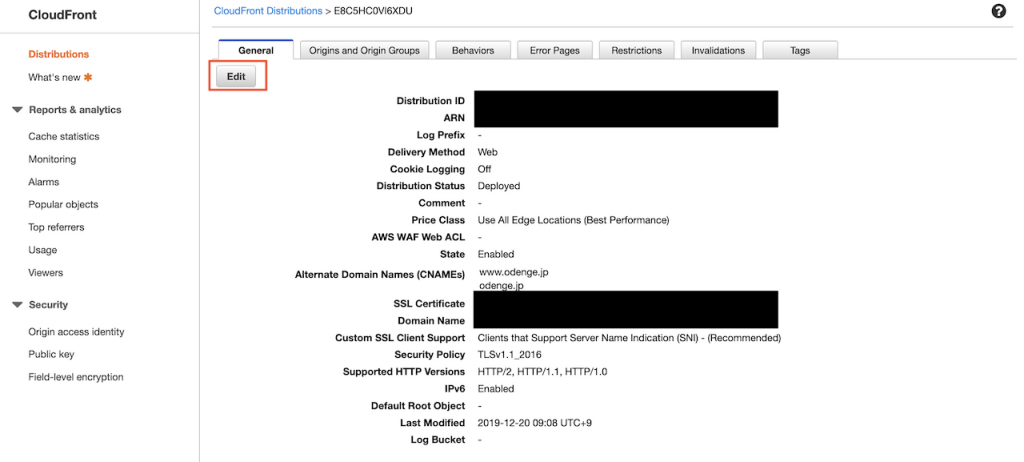
一覧の「ID」に記載されているリンクテキストをクリックし
「Edit」ボタンを押して編集します。


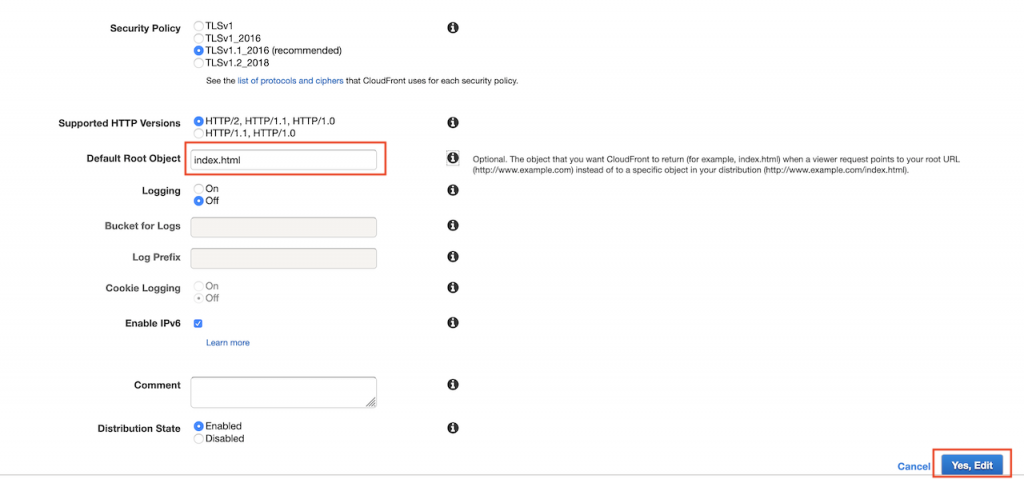
Amazon S3ではトップページをindex.htmlで作成していました。
「Default Root Object」に「index.html」と記載し「Yes, Edit」をクリック

問題なく表示され完成です!
いかがでしたでしょうか?

補足
今回のケースのように「CloudFront のOrigin Settings」に「AmazonS3 バケット」を指定する構成ではサブディレクトリのインデックスファイルが表示されないというデメリットもあります例)https://test.com/foo/ でアクセスした時にhttps://test.com/foo/index.html のファイルを表示できないその場合には、「CloudFront のOrigin Settings」には「AmazonS3 の Static website hosting の エンドポイント」を指定するとサブディレクトリのインデックスファイルが表示されますただし、下記に記載するOAIが効かなくなるのでご注意ください
3. 【追加のもう一歩 OAI設定】
CloudFrontを使ってアクセスする事ができるようになりましたが
Amazon S3のエンドポイントのURLを使っても、現時点ではアクセスできる状態です。
origin access identity(OAI)を使えば、Amazon S3に直接アクセスしても閲覧できなくする事が可能です。明確にCloudFrontを通してサイトアクセスを行わせる事を考慮したシステム構成にする事で、CloudFrontによりレイテンシーを低くする事や様々な構成・仕様を考慮した上でシステムを構築する事が可能です。
「CloudFront」の修正方法を見て行きましょう。
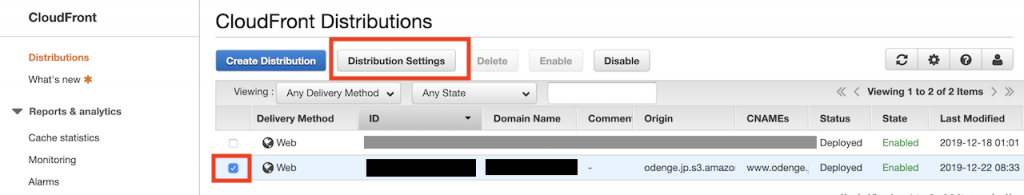
作成した内容をチェックし「Distribution Settings」をクリック

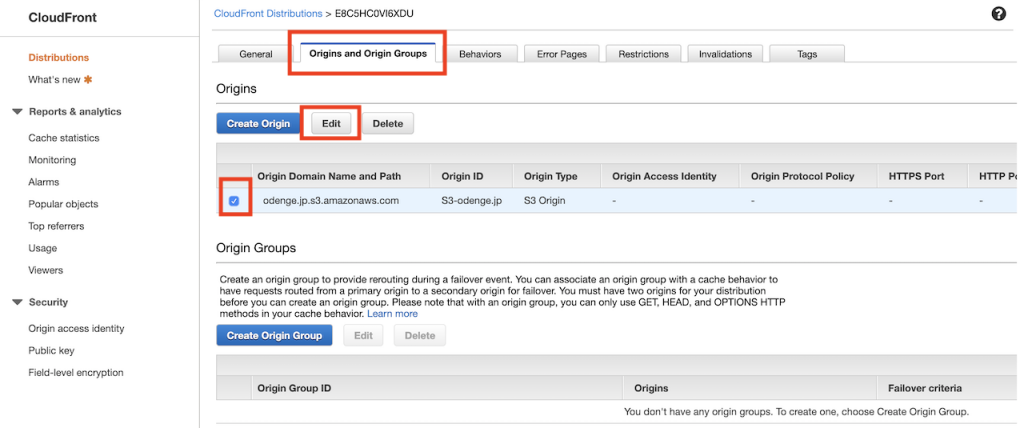
タブ「Origins and Origin Groups」を選択し該当の箇所をチェックし
「Edit」をクリック

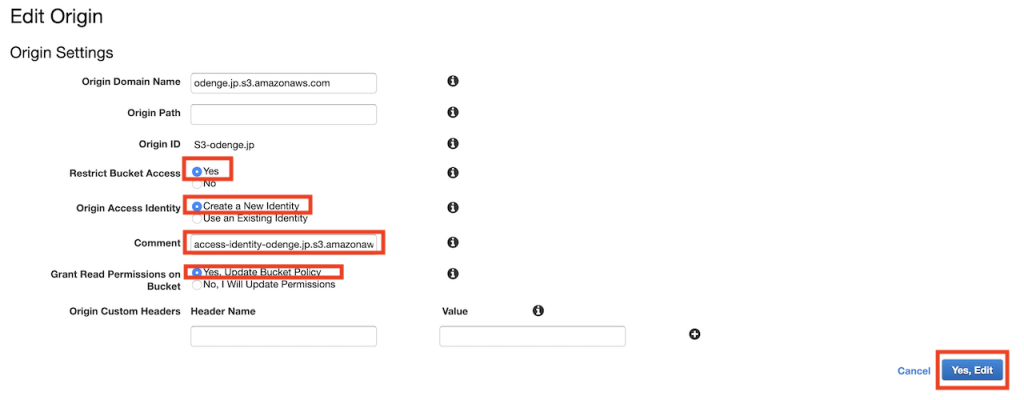
「Restrict Bucket Access」を「Yes」
「Origin Access Identity」を「Create a New Identity」
「Comment」は自動で記入されるのでそのまま
「Grant Read Permissions on Bucket」を「Yes, Update Bucket Policy」
そして「Yes, Edit」をクリック

修正した「CloudFront」の「Status」が「Deployed」になった後で
Amazon S3のバケットポリシーを修正します。
※上記で「Grant Read Permissions on Bucket」を「Yes, Update Bucket Policy」を選択しましたが更新されなかったので直接、Amazon S3のバケットポリシーを修正します。
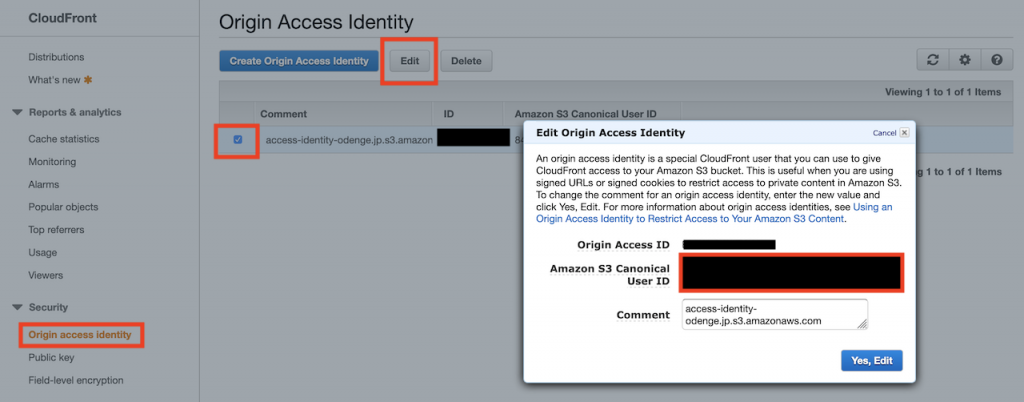
「CloudFront」の「Origin access identity」で下記の図の
「Amazon S3 Canonical User ID」をコピーします。

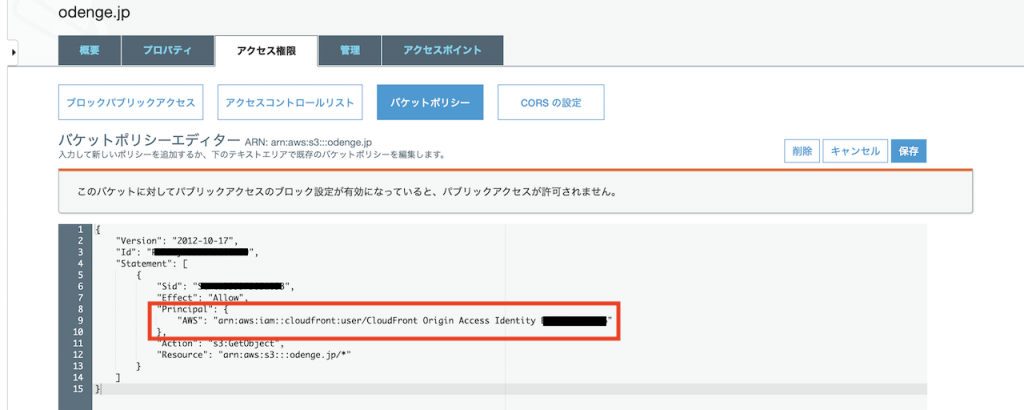
Amazon S3バケットポリシーの「Principal」を変更します。
1"Principal":{"CanonicalUser":"コピーした乱数"},参考
https://docs.aws.amazon.com/ja_jp/AmazonS3/latest/dev/example-bucket-policies.html#example-bucket-policies-use-case-6
上記の内容で「Principal」の箇所を修正しバケットポリシーを更新しました。すると「Principal」の記載内容が違う記述に書き換わりましたが、それまでアクセスできていたAmazon S3エンドポイントのURLからのアクセスが拒否され、CloudFrontからのアクセスのみ許可されている事が確認できました。

あとがき
証明書の設定と聞くと、少し難しい印象を持たれるかもしれません。
しかし、マネジメントコンソールの操作で簡単に設定する事ができます。
ぜひ、試していただければ幸いです。
証明のない現代にドロップキック
以上、西山でした。