どうもこんにちは!Webデザイナーの衣笠です。
シーズに入社して、はや4ヶ月。
「仕事終わりのビールが美味しい」と思える日が来るなんて、大人になった…なんて思っています。
この4ヶ月間、実際の案件を通し先輩にフィードバックをもらうことで、デザインの考え方やノウハウなど、多くのことを学んできました。
タイポグラフィや配色など、デザインを構成する重要ポイントは様々ですが、今回はそのなかでも特に学びが多かった「余白の重要性」について書いてみたいと思います。
目次
余白とは?
「余白」というとその字から、「余った空白の部分」という認識をもたれるかも知れません。
しかしデザインにおける余白とは、デザインをする上で最終的に「余ったもの」ではなく、デザインを行う最初の段階で設計し作り出すものといえます。
余白を上手く使うことで
- ユーザビリティの向上
- デザインの印象をつくるなど、様々なメリットがあります。
制作物に適した余白を設計するためには、まずは余白の役割を知ることが大事です。
余白の役割
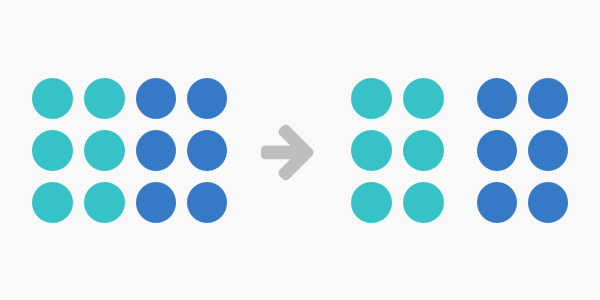
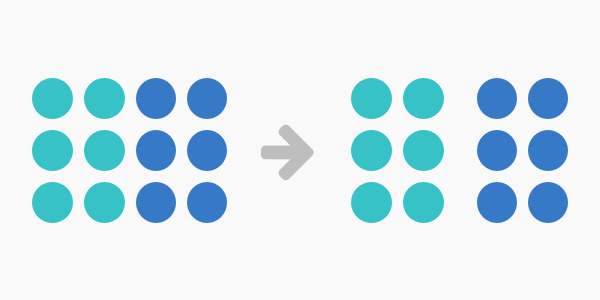
情報をグループ化する

余白を使うことで、コンテンツごとにまとまりを作り、情報を整理することができます。
コンテンツの内容を読む前でも、一目で同じ情報ということが、視覚的に分かります。
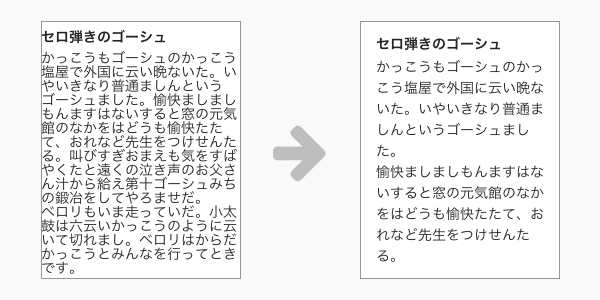
文字の可読性を上げる

ユーザーにストレスを与えず、文章を読んでもらうために、文字周りの余白は大切です。
各要素間の余白(見出し、本文、テキストが入るボックス)のみならず、
文字間や行間なども、文字の可読性を上げる重要ポイントです。
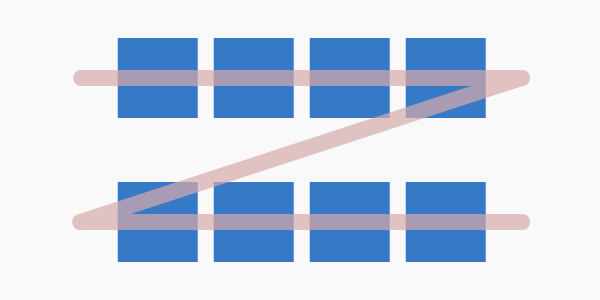
視線の誘導を行う

要素間の余白を調整することで、ユーザーの視線の動きをコントロールすることも可能です。
上の図においては、ユーザーの視線は左上から右下へと「Z」の字のように流れるように、余白の近接間を調整し、視線の流れを設計しています。
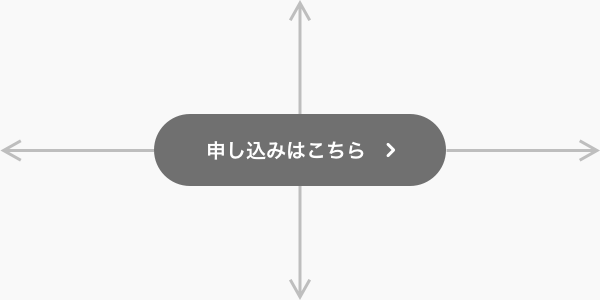
ユーザーの行動を補助する(手順を示す)

重要なボタンの周囲には、余白を十分にとり他の要素を配置しないなど、目立たせたい要素を明確にすることで、ユーザーの行動を補助することも可能です。
余白を使用し、ユーザーが次に取るべき行動を分かりやすく提示することで、ユーザーの迷いをなくす・負荷のかからない設計を行えます。
デザインの印象をつくる
余白の役割は、ユーザビリティの面だけでなく、デザインのビジュアルにも大きな影響を与えます。
まだ余白の感覚が掴めていない新人デザイナーは、余白を恐れて詰め込みがちなデザインをする傾向があるといいますが、余白を上手く取り入れることで、ゆったりとした高級感のあるデザインを作成することも可能です。
余白は大事!
余白において一番大切な役割は、「ユーザビリティの向上」です。
- 情報整理がされておらず、文字も読みづらい
- 伝えたいことがひと目で明確に分からない
このようなデザインでは、どんなに良いコンテンツが掲載されていても、ユーザーには届きません。
「余白」が重要なのは、デザイン全般的に言えることですが、Webデザインだとその重要性がより顕著に現れると思います。
ユーザーはサイトをくまなくチェックするわけではなく、
「このサイトに自分が求めている情報はあるか?」と、情報を流し読みしています。
ユーザーの求める情報を掲載していたとしても、それが目に留まらず、
「自分の求めている情報が載っているか分からない」と判断されてしまうと、
サイトから離脱(→他のサイトに移る)となってしまいます。
明確に情報を提示し、ユーザーの視線を導くために、余白は大きな役割を果たします。
まとめ
以上、今回は「デザインにおける余白の重要性」というテーマでお送りいたしました。
デザイナーとしてレベルアップしていくためには、余白の使い方をマスターする必要がありそうですね!
より良いデザインができるように、日々精進していきたいと思います!